Flow
Try it outThis drawing consists of a number of paths that originate from a circle shape. They follow an OpenSimplex noisefield until they have a certain length or collide with another path. The path is determent step-by-step and because of path smoothing, I don't need to add a vertex every pixel but can use a step size of about 10-ish.
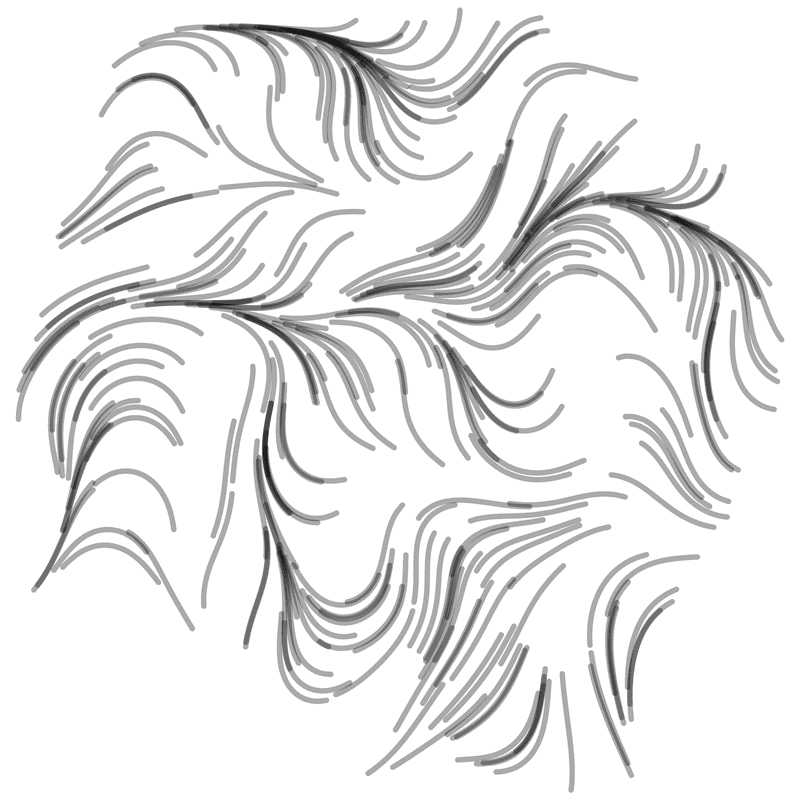
At first all paths where drawn at the same time but this soon became too computationally expensive as each path has to look for a collision against all the other ones. This was later changed to drawing each path after another sequentially so that they only have to check for collisions against paths that came before. This is still not very efficient because the use of Paperjs' intersects method is very slow. Other problems with intersect are it does not take stroke width into account and because the direction a path makes is based on OpenSimplex noise, lines close to each other tend to run parallel. This causes lines to not actually intersect, to the point I wonder if the intersects method actually ever worked. Below is an image allowing all overlap, in other words all streams run until they have reached their maximum length:
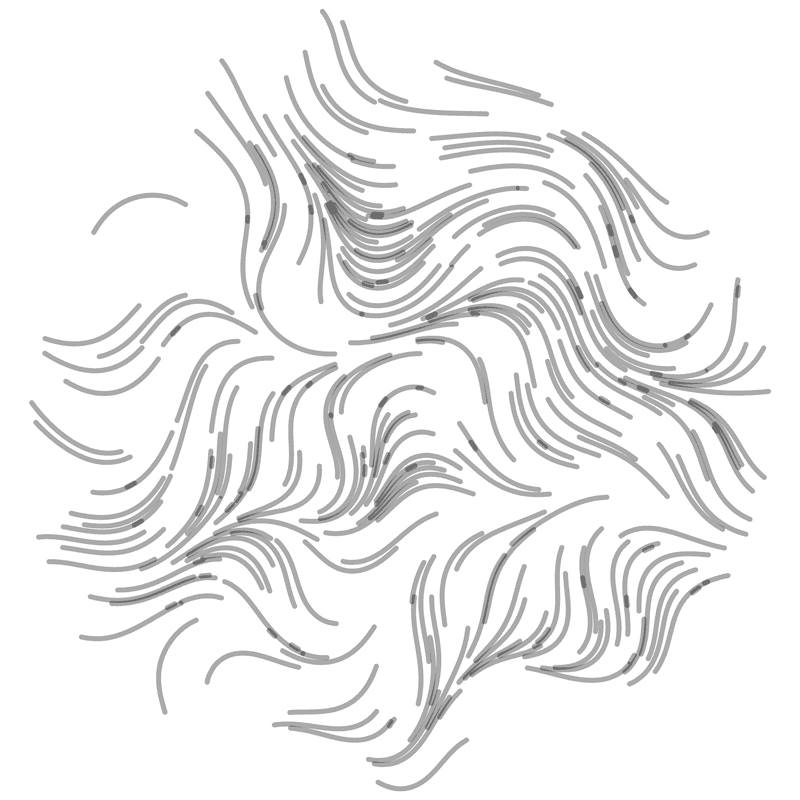
Here is one where streams are stopped when an intersection is detected:
As a solution to all this, I ended up using Paperjs' hitTest method which detects if a point hits a path, stroke width included. The point used is the most recent vertex of the path being drawn so I have to make sure not to use a step size that is too big. Notice how there is much less overlap than the previous two images:
For digital screens this method is completely superfluous, and makes the graphic actually a little less attractive in my opinion. It is however necessary when plotting it, especially using a fountain pen since plotting over the same spot a couple of times completely destroys the paper.